What is the @container Rule?
Cascading Style Sheets (CSS) have evolved significantly over the years, offering developers powerful tools to create responsive and visually appealing web layouts. One such valuable addition to CSS is the @container rule. This rule provides an efficient and flexible way to control the layout within a specified container, allowing for better responsiveness and adaptability across various devices.
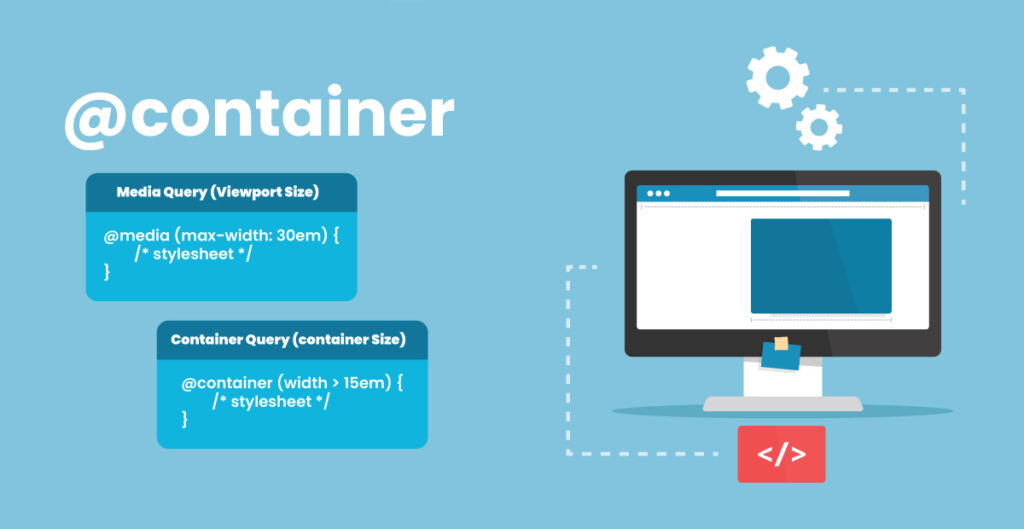
In CSS, the @container property is a conditional group rule that applies styles to a containment context.

What is the @container Rule?
The @container rule is a feature introduced in CSS to define a container’s sizing behaviour based on the available space within the layout. It enables developers to set a maximum width, ensuring that the content within the container doesn’t exceed a specified size. This is particularly useful in creating responsive designs that adjust to different screen sizes without compromising readability or aesthetics.
Implementation and Syntax
The syntax of the @container rule is relatively straightforward:
@container {
max-width: value;
}
Where value represents the maximum width that the container can occupy. This can be defined in various units like pixels (px), percentages (%), viewport width (vw), or any other valid CSS length unit.
Practical Examples
Let’s dive into a few practical examples to illustrate the usage of the @container rule:
Example 1: Setting a Responsive Maximum Width
.container {
@container {
max-width: 80%;
}
}
In this example, the .container class will adapt its width to a maximum of 80% of its parent element’s width. This ensures that the content remains readable and well-structured across different screen sizes while utilizing the available space effectively.
Example 2: Using Viewport Width
.container {
@container {
max-width: 80vw;
}
}
Here, the .container class is set to occupy a maximum width of 80% of the viewport width. This approach ensures that the container’s size adjusts dynamically based on the device’s screen width, enhancing the responsiveness of the layout.
Conclusion
The @container rule in CSS provides a convenient way to manage and control the sizing of containers, contributing significantly to creating responsive and adaptable web designs. By defining maximum widths for containers, developers can ensure that content remains visually appealing and accessible across various devices and screen sizes.
Incorporating the @container rule into your CSS toolkit empowers you to build more resilient and user-friendly interfaces, enhancing the overall browsing experience for your website visitors.
Browser Compatibility
| Browser | Version | Compatibility |
| Chrome | 88+ | Supported |
| Firefox | 86+ | Supported |
| Safari | 14+ | Supported |
| Edge | 88+ | Supported |
| Opera | 74+ | Supported |
| Internet Explorer | Not Supported | Not Supported |
Note:
Please note that browser versions and support for CSS features can vary over time due to updates and new releases. It’s always a good practice to check for the latest browser support on official documentation or compatibility tables to ensure accurate information for your specific development needs.









1 thought on “@container: CSS Rule”
Comments are closed.