The writing-mode (CSS Writing Mode Guide) CSS property sets whether lines of text are laid out horizontally or vertically, as well as the direction in which blocks progress. When set for an entire document, it should be set on the root element (html element for HTML documents).
Outline
- Introduction
- Understanding CSS Writing Mode
- The Essence of CSS Writing Mode
- Benefits of Embracing CSS Writing Mode
- A Practical Walkthrough: Applying CSS Writing Mode
- HTML Structure
- CSS Structure
- Browser Support
- Conclusion

Introduction: Mastering CSS Writing Mode for Seamless Web Design
CSS Writing Mode is a pivotal aspect of web development that transforms your design approach. Explore its nuances, benefits, and browser support with this insightful guide.
Understanding CSS Writing Mode
In the realm of web design, CSS Writing Mode is a game-changer. Let’s delve into its fundamental principles and unravel the magic it brings to the table.
The Essence of CSS Writing Mode
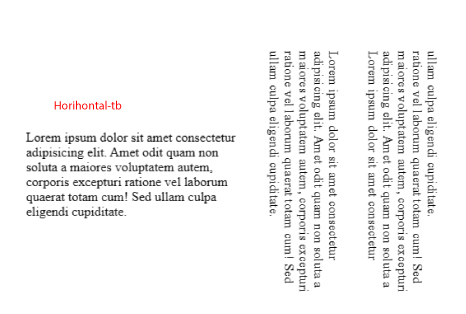
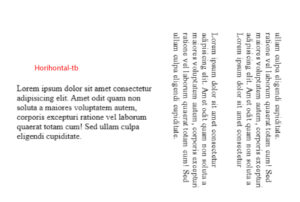
CSS Writing Mode defines the direction in which content flows on a webpage, allowing designers to craft visually engaging layouts. Understand how it dictates the flow of text and images.
Benefits of Embracing CSS Writing Mode
Discover the advantages of incorporating CSS Writing Mode in your projects. From improved readability to enhanced responsiveness, unlock the potential that lies within this dynamic feature.
A Practical Walkthrough: Applying CSS Writing Mode
Let’s get practical and see how to use CSS Writing Mode in your HTML and CSS code.
HTML Structure
Begin by structuring your HTML with precision. Learn the essential elements needed to seamlessly integrate CSS Writing Mode into your project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Your Title Here</title>
</head>
<body>
<!-- Your content goes here -->
</body>
</html>
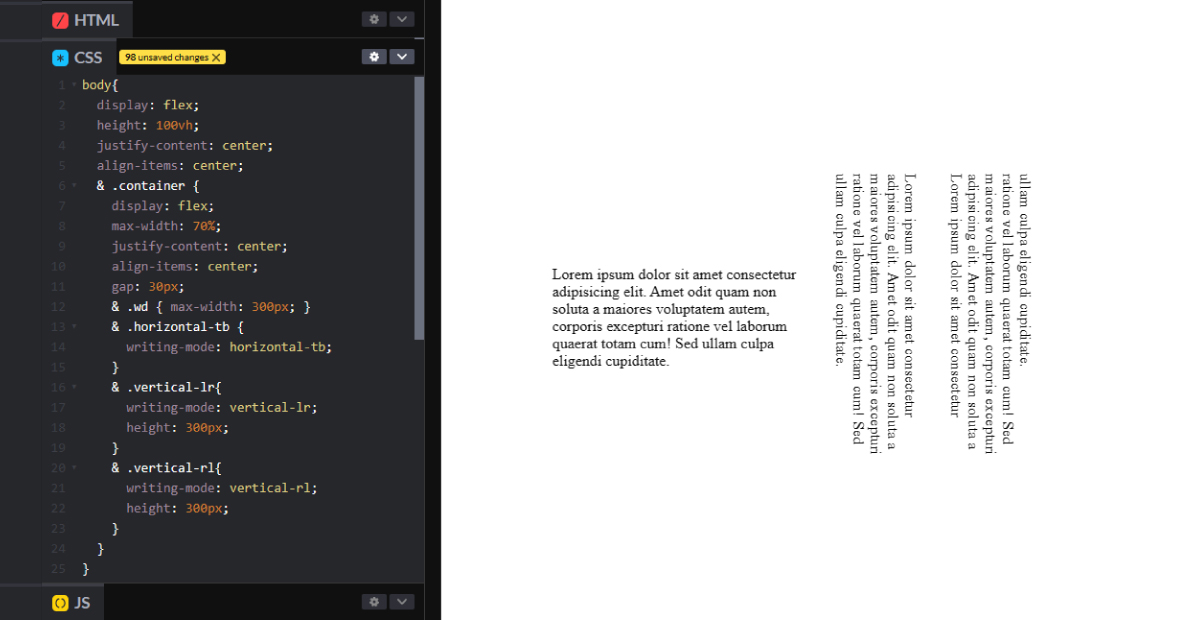
Applying CSS Writing Mode
Jump into the world of CSS and see how things change when you use Writing Mode. Leverage code snippets to bring your design to life.
body {
writing-mode: horizontal-tb; /* Customize as needed */
}
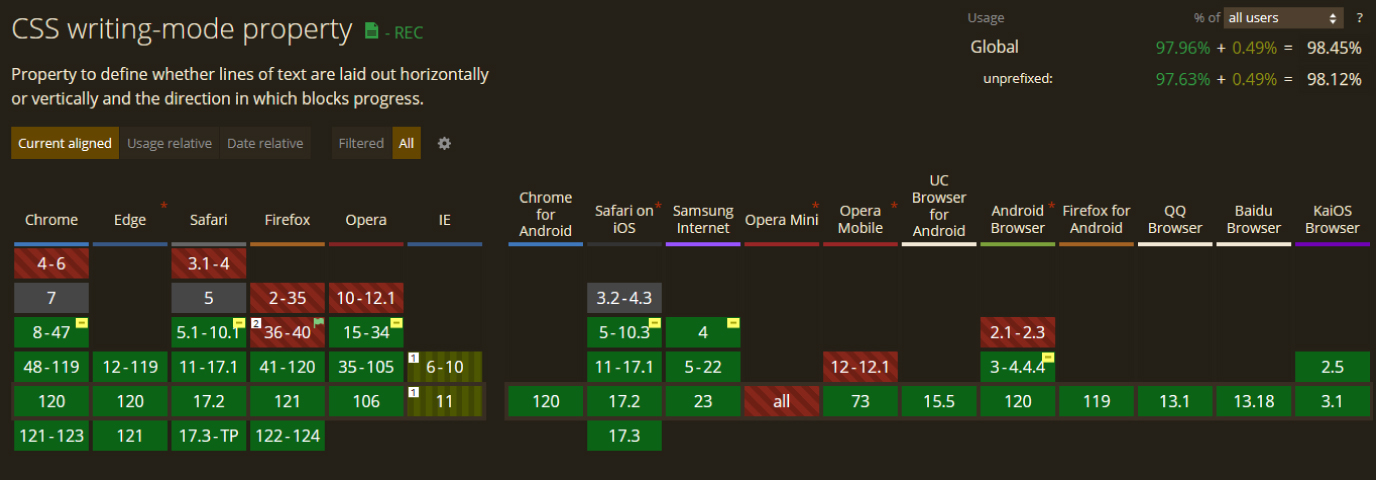
Ensuring Browser Compatibility

Guarantee a seamless user experience by checking the browser compatibility of CSS Writing Mode. Gain insights into which browsers fully support this feature, allowing you to optimize your website accordingly.
Optimizing CSS to Improve Website PerformanceElevating Web Experiences
In conclusion, mastering CSS Writing Mode opens up a world of possibilities for web designers. Improve your work to enhance user experience and stay ahead in the always-changing world of creating websites.
Make a bold statement with CSS Writing Mode and redefine the way your audience interacts with your content.